It happens quite often as a software developer to sit in front of a piece of code and just get mad at it. A task that was supposed to be quick and simple turns into a coding monster!
“Eh? What is this piece of code doing? Why does it not work?”, “Why is it so hard to just add a simple little thing?”, or “Who wrote this sh*t?”, you name it!
As a developer, most of your time will be spent reading and adapting code rather than working on a greenfield project where you can start with a blank slate. But why can it be so hard to understand existing code? Well, because there is no fixed standard for how to write code. Everyone (well, a lot of developers) writes in their own style, tries out different approaches (that they might have read in a blog post), not realizing which mess they create for the people who have to work with it in the future.
In many cases, the code in front of you was written by that clever, genius developer everyone talks about. Written years ago, not touched since then, and of course, this guy is long gone from the company. Documentation? Naa, of course not. Coding standards? What's that? Where are the tests? Nothing!
Here we are. What a challenge! What will we do? What's our options? Refactoring! Rewriting! Let's make this code great again. But what exactly does that mean? When is a code considered “better” or even “great”? Let's start with some definitions to clarify the different techniques:
The Basics: Refactoring Vs Rewriting
Refactoring is the process of improving the internal structure of existing code without altering its external behavior. Think of it as a spring cleaning: you're tidying up the code, making it easier to understand and maintain, but not changing what it does.
Rewriting on the other hand, involves starting from scratch. This means discarding the existing codebase and creating a new one, potentially with new technology stacks or architectural changes. While this can lead to significant improvements, it also comes with substantial risks and challenges.
Now that we know our options, let's start! Or not? Let's find out what is important for the decision to either refactor or rewrite from a technical perspective.
Dealing With Bad Code
At the start of my career, as an inexperienced software developer, I was not paying much attention to the quality of existing code, happy to jump on the challenge to make the software do what was requested. I just wanted to show that I could manage to make this monster do what my manager asked me to add or change. And most of the time, it worked, just made the code a bit more messy, … not my fault, it was not good before my fiddling! So where is the problem?
The Power of Coding Standards
As time went by and I became more experienced, I wanted to understand why one piece of code is such a joy to work with while others give you nightmares. More and more often, I had to deal with bad code, and who was the author this time? Oh no, ME!! How could I create such a mess? So something needed to change. Another rewrite of the rewrite, what a time waster. So how can I make sure to do it right this time?
The answer is coding standards. There are more or less simple rules each developer and development team has to know. And these are not new, but have existed for decades. Smart people have already found solutions to the problem of degrading code, and in my opinion, every professional developer should know and understand them:
- Clean Code: Robert C. Martin teaches in his fabulous book the principles and best practices for writing clean, maintainable code, emphasizing simplicity, readability, and professionalism in software development. (thank you, Uncle Bob)
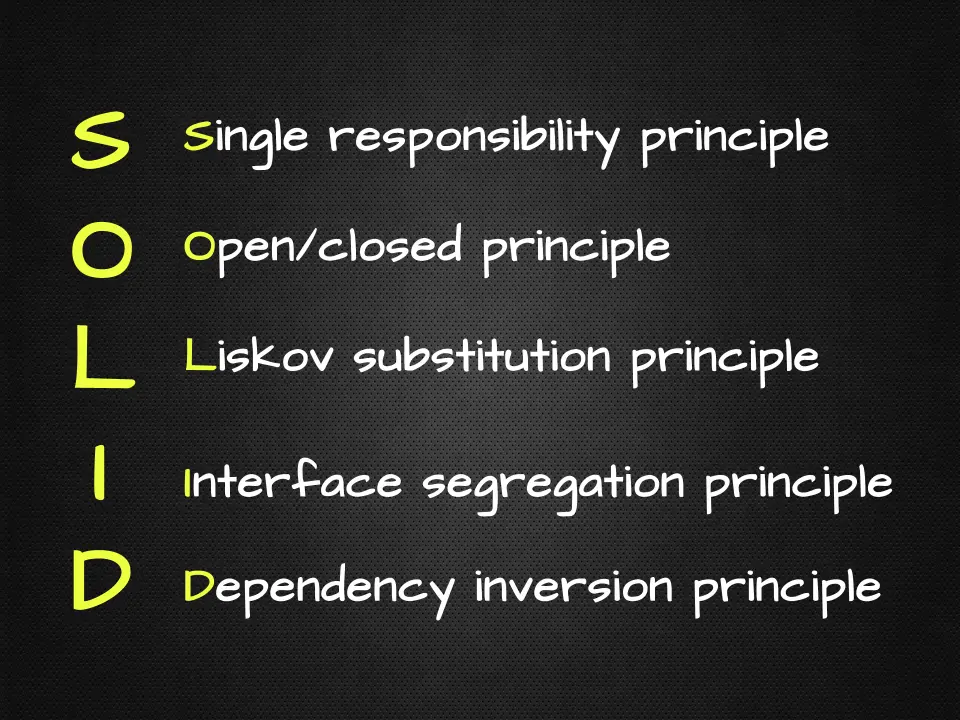
- SOLID Principles: These are five design guidelines for writing maintainable, scalable, and robust object-oriented software, emphasizing single responsibility, open/closed, Liskov substitution, interface segregation, and dependency inversion. If you have never heard of it, go and research!
- Software Patterns: These are reusable solutions to common design problems in software development, providing templates for building flexible, efficient, and maintainable code structures and systems. You do not have to reinvent the wheel...
- Strong Testing Strategy: Ensures software quality and reliability through comprehensive test planning, including unit, integration, system, and acceptance tests, enabling early bug detection and continuous improvement. It will also be your lifesaver when you refactor. But more on that later!
- Clear Separation of Business and Application Logic: Involves isolating business rules from user interface and infrastructure code, enhancing modularity, maintainability, and scalability, and facilitating easier testing and future development.

SOLID Principles - The foundation of good object-oriented design

Clean Code by Robert C. Martin - Essential reading for every developer
When you are not familiar with these principles, change that! It will be very hard for you to understand what you should refactor and even more, how to do that. Not to talk about a rewrite: These are essential skills for each developer to build the new code and architecture on solid ground!
It does not matter which programming language you are working with. A new programming language will not solve the problem of bad coding habits. As a developer, you have to learn these basics first and have measurable indicators of the code quality situation before jumping into refactoring or even rebuilding.
How else would you make sure that you do not mess it up (again) with the newly written code?
Tooling for Support
Use tools (like CodeClimate, SonarQube, Codacy,...) to support your efforts! They assist in measuring the current state of the application in terms of code quality and issues. This will give you a basic understanding of the severity of the code problems. They will also help you track progress when you apply code improvements. In most cases, all automated, so a helper on the side.
There is tons of learning material out there you can use: videos, blog posts, books. And the best tool that you can have next to you would be a more experienced developer who went through this pain already. Ask them questions about the code and the quality of it, improve your coding skills step by step. Tip: Checkout Uncle Bob's videos about clean code!
Conclusion and next steps
As we have explored in this post, the decision to refactor or rewrite code is not one to be taken lightly. It requires a deep understanding of the existing codebase, a solid foundation in coding standards, and the right tools to support your efforts. Before starting on a code rebuild, ensure that you are equipped with the necessary knowledge and skills. Embrace the principles of clean code, SOLID design, and effective testing strategies. Remember, improving code quality is a continuous process, and with the right approach, you can transform a tangled mess into a maintainable, efficient, and robust system.
Checkout the second part of this series here, where we will look into the decision-making process for refactoring and the common pitfalls to avoid.
Author Quote
Learn Coding Standards!
“They are essential for solid coding and for successful refactoring!”